如果你的內建選的模組網頁版已經有開啟搜尋關鍵字功能,只有手機行動版沒有,其實非常簡單就可以開起來了,就跟著我的步驟一起進行吧!
用於你的模組網頁版已經有了搜尋關鍵字功能,

但是原本的手機版沒有置入回到置頂教學(右上角不見搜尋bar)

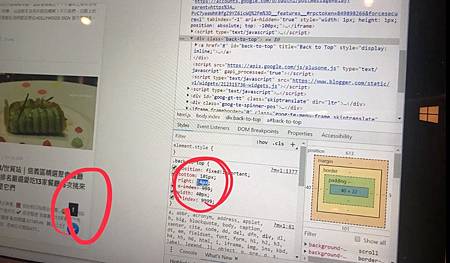
blogger html搜尋 tm-head row,這個意思是讓前台的上方排,因為每支手機的大小寬度不一樣,所以在某些的device就會看不到你的搜尋bar。
搜尋tm-head row 一直按下enter會看到一排寫: .uk-search-header{display:none}
要注意下要改的是 行動版的部分 上方會看到這段文字才對 : @media only screen and (max-width: 767px) {
讓它在顯示的方法為,在隱藏的語法前後,更新 前面加上" /* "後面加上" */ "即可完成設定
/*.uk-search-header{display:none}*/
如果你想要進階調整 回最上方箭頭位置靠左邊,或是右邊可以透過這個功能改寫距離即可 right:4px,調更大或更小 (可以先從前台看,喜歡再改後台)

自己也來試看看吧!真的不會css都會調整了吧!
追蹤粉絲團,跟著我一起繼續世界吃喝玩樂
全站熱搜






 留言列表
留言列表