如果你也跟我一樣有這個困擾,崁入FB的對話框在前台後,剛好跟箭頭的位置一樣,其實自己就可以透過BLOGGER改寫
原本右下角,箭頭在手機版本,跟電腦版都被遮到

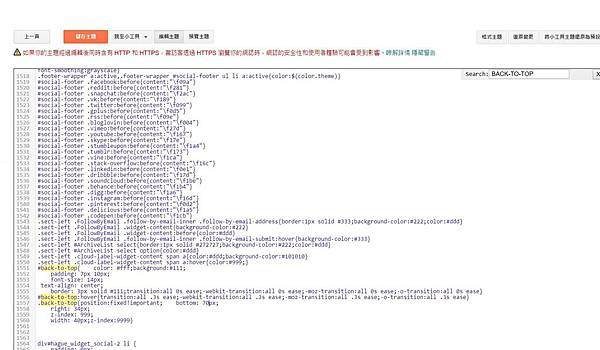
這時進入到BLOGGER後台,搜尋#back-to-top,尋找到以後 找BOTTOM,原本我的顯示70多,自己可以嘗試調整,我調到101覺得最剛好,調整好儲存。
#back-to-top:hover{transition:all .3s ease;-webkit-transition:all .3s ease;-moz-transition:all .3s ease;-o-transition:all .3s ease}
.back-to-top{position:fixed!important; bottom: 101px;

前台箭頭就沒有跟社群對話框覆蓋啦!很簡單吧自己操作看看搂~~

追蹤粉絲團,跟著我一起繼續世界吃喝玩樂
全站熱搜






 留言列表
留言列表